权限问题简单来说就是当用户浏览网页时一些内容需要登录或者下载app才能浏览全文。全文如下:
近期,百度搜索发现在搜索中部分站点存在内容获取权限、功能使用权限等问题,影响搜索用户的体验。百度搜索一直致力于让用户快捷地从搜索中获取所需内容,减少用户获取信息的成本。
为了更好的满足搜索用户的需求,对于搜索结果中存在权限限制的站点,近期将上线策略进行严厉打击。
本次策略主要针对以下2种情形:
1、内容获取权限:
用户查看网页中的全部内容时,如:
· 阅读全文
· 查看图片
· 查看论坛帖子
· 观看视频内容
· 其他内容获取
网站强制用户必须完成指定操作后才可进行查看,包括但不限于以下方式:
· 强制用户完成网站注册或登录
· 强制用户下载相关APP
· 强制用户在APP内查看内容
· 强制用户完成其他要求
2、功能使用权限:
用户使用网页中的功能时,如:
· 查看评论详情
· 查看相关推荐
· 拨打电话
· 内容资源下载
· 使用其他功能
网站强制用户必须完成指定操作后才可进行查看,包括但不限于以下方式:
· 强制用户完成网站注册或登录
· 强制用户下载相关APP
· 强制用户在APP内查看内容
· 强制用户完成其他要求
问题案例5:用户在该页面使用搜索功能时,强制登录后才可以查看搜索结果
注:对于网站中有版权保护的正版内容,如书籍、影视、音乐、图片等,不受以上规定影响。
我们不希望在搜索中出现网站为了短期利益而对用户增加权限约束的情况。百度搜索愿与广大网站站长共同努力,为搜索用户提供更加友好、便捷的搜索环境。
如果您有任何疑问,欢迎通过反馈中心联系我们。
使用百度App主文档预加载有什么好处?
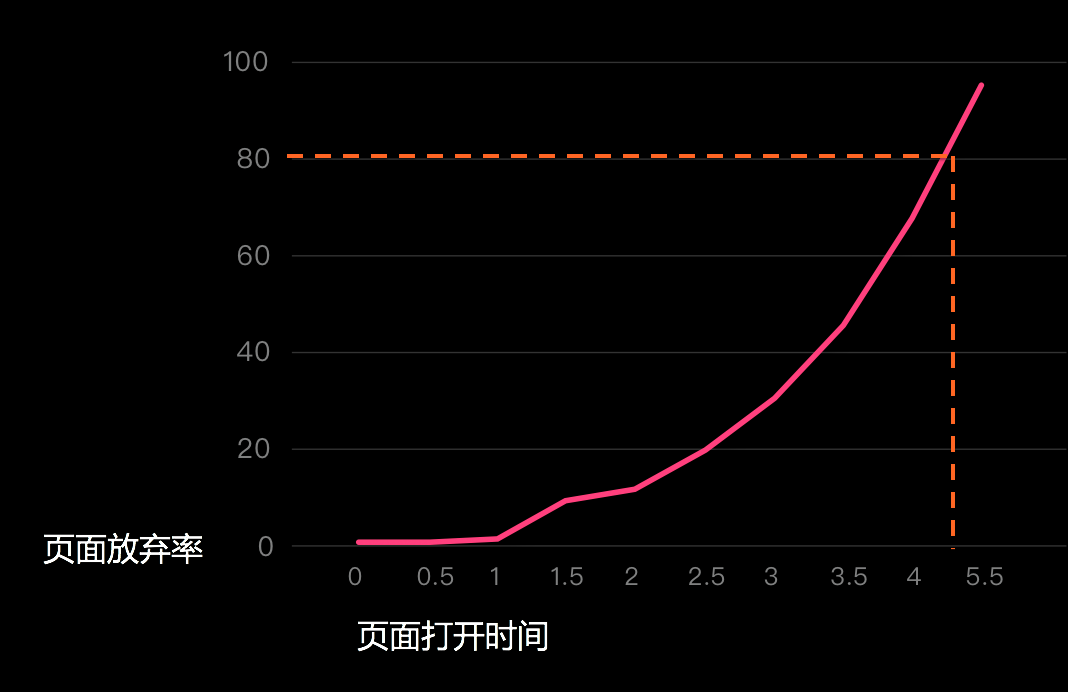
用户在使用百度App进行搜索查询时,搜索落地页展现速度对用户是非常重要的。从用户体验角度看,百度App主文档预加载能够减少网站内容加载时间,用户能更快看到搜索结果内容;从网站角度出发,预加载功能对网站的意义在于,可以减少用户因等待页面加载时间过长,而离开浏览页面的概率,特别是那些网络状况不理想的用户。据统计,当页面在6秒内仍没有展现用户查询的落地页结果时,有82%的用户会选择提前关闭正在浏览的网站。
什么是百度App搜索落地页主文档预加载?
用户在搜索引擎进行搜索和查询时,总是希望搜索结果能够快速呈现,减少等待时间。为支持搜索落地页结果更好地与用户体验融合,百度App面向网站启动搜索落地页主文档预加载功能。当用户在使用百度App进行搜索时,通过相关算法和机制的计算,会自动提前加载用户可能点击的网页内容。对用户而言,这样的好处是可以快速浏览到搜索结果内容,提升用户的搜索体验。
百度App主文档预加载原理
对于百度App搜索落地页中的每一个搜索结果内容,百度App会预测用户点击它的可能性高低,对点击可能性较高的搜索落地页结果链接进行提前加载。预加载的网页内容缓存在用户手机设备上,当用户点击命中预加载的结果内容链接时,百度App会读取本地缓存数据对网页内容进行加载和展示。
如何选择不对您的移动网站进行预加载?
若您选择不对您的网站进行预加载,或对预加载内容有相关疑问需要咨询与解答,您可以发送邮件到邮箱(zeus-prefetch-feedback@baidu.com)与百度进行联系,相关工作人员会在3-5个工作日内,针对您的问题进行解答。
需要网站运营和管理者注意的是,网站加载速度是影响用户搜索体验的一项重要指标,这将直接影响网站在搜索结果中的排序,进而影响网站流量,关闭预加载将使移动网站加载速度变差。因此,我们不建议关闭对移动网站的预加载功能。
1、视频营销
在2017-2018年,短视频体现出传播能力,特别是一些垂直电商的直播,它极大的改变了传统企业线上营销的策略,早前,某一网红5小时卖7千万的惊人记录,刷新了视频直播卖货的历史记录,这也是为什么人人争当“网红”的直接原因。
据不完全统计,利用视频营销的企业相比非采用视频推广的企业,营收净高出40%左右,特别是百度AI基于视频内容识别的技术能力,未来在搜索领域,更多的流量也将倾向视频。
2、内容营销
10万+,已经成为新媒体小编的共同努力的方向,虽然这是一个信息泛滥的时代,但毕竟优质的内容仍然是稀缺性的,因此,当你在尝试打造热门文章的时候,你可能需要参考各大平台推出的大数据统计指数,比如:百度风云榜 微指数、微舆情 微信指数等等。
如果你并不清楚如何撰写相关文案,你可以参考:SEO文案:如何利用创意,为内容画龙点睛。
3、邮件营销
虽然国内的邮件营销,并不是那么受欢迎,特别是打开率,相对较低,但基于成本的考量,它是一个不错的选择,你可能需要:
选择多个发布平台
撰写不同的文案模板
在不同时间节点,推送不同的版本。
4、社交媒体
基于兴趣标签算法推荐的社交媒体平台,是及时信息快速传播的一个有效途径,并没有哪个网站,可以脱离社交媒体而独立存在,你可能需要:
统计粉丝用户画像,并审查为什么会增长。
挖掘潜在的用户需求,合理选择发布时间。
统计转发、评论、推荐的内容。
通过社交媒体及时沟通回答粉丝相关问题。
5、搜索引擎营销
多年以来,搜索引擎营销仍然是可持续性低成本营销的首选手段,特别是基于百度搜索分发的流量转化率相对较高。但是也相对复杂,对于许多企业来说,并没太多的时间去营销,可以利用一些工具,业内熟知的,比如skycc组合营销软件,对提升收录,和排名作用很明显。
6、整合营销推广
最近接触了许多企业,发现很多企业都不懂推广,不擅长推广,个人觉得,对于这类企业也无需太过多的担忧推广方面的事情,市场上也有类似简单方便的产品,解决这些问题。像利用skycc组合营销软件这种工具,进行推广,挺省事,因为是组合类的推广工具,所以各种推广手段都有,对不懂推广的企业来说帮助挺大。
色情低俗广告内容主要指:易对青少年构成负面引导的、危害社会公德或者优秀文化传统的广告内容,包括但不限于以下7种类型:
1.广告内容为推广情色动漫、非法性药品、性病治疗、色情淫秽网站和网上低俗信息的链接、图片、文字等;
2.广告内容传播一夜情、换妻、性虐待等有害信息;
3.广告素材中存在表现或隐晦表现性行为、性暗示,具备挑逗性或者侮辱性的内容;
4.广告素材中存在大部分暴露或描写性器官的内容;
5.广告素材中存在侵犯个人隐私性质的走光、偷拍、漏点等内容;
6.广告素材中存在诱导参与赌博等非法行为的内容;
7.广告标题以庸俗和挑逗性内容吸引点击。
如果有任何问题,欢迎通过反馈中心提交你的反馈。
为了保障搜索用户对所需资源的有效获取,保证搜索结果的公平性,现百度搜索对外发布《百度搜索网页标题规范》,希望在满足用户需求的同时,为站长带来更多流量,实现共赢。
1、标题的定义
对网页内容的准确且简明扼要的描述。
具体举例:
图1-1 符合规范的标题示例
网页源代码中的体现:
图1-2 符合规范的标题源码示例
2、标题的作用
标题对于搜索用户来说,能够帮助用户快速洞察网页的内容以及该网页与搜索需求的相关性。它通常是用来决定用户点击哪个结果的主要信息。
所以,使用高质量的网页标题对网站来说至关重要。
3、 百度搜索网页标题规范
3.1标题的原则
• 网站应确保该站点下的每个页面都有指定的标题(如上文中“图1-2 符合规范的标题源码示例”所示),且同一站点的不同网页应分别使用不同的标题;
• 页面标题应准确概括页面内容,避免使用模糊和不相关的描述;
• 页面标题应简明扼要,避免使用冗长的标题,避免关键词堆砌;
• 页面标题的符号使用正确,建议参考百度建议的标题符号用法(详细内容请参见本文“3.3.2标题的符号”部分)
3.2 不允许出现的标题类型
标题存在以下恶劣问题时,会对这类结果做相应的搜索结果展现限制。
3.2.1标题内容虚假
指标题和网页内容不相符,欺骗诱导用户点击的情况。
类型1:虚假官网
指非官方网站,但标题表述为官网的情况。
线上截图:
图3-1 非官方网站但标题为官网的负面案例
类型2:无法满足用户需求
如:标题中标明可下载或在线阅读小说txt,但是页面中不提供下载服务或诱导用户下载APP;或在标题中说明有百度云下载、支持在线观看,但是页面既不能下载,又不能在线观看。
负面案例:
图3-2 标题标明可下载小说,但页面中诱导下载APP的负面案例
类型3:标题表述部分虚假
如:某网页标题中标明有江苏一本大学排名,但页面只有大学名单,而没有排名相关的内容。
3.2.2标题重复、堆砌
指网站通过网页标题过度重复或堆砌等手段,获取不正当流量的情况。
类型1:标题关键词大量重复
类型2:标题大量堆砌语义相近的关键词标签
负面案例:
图3-3 标题堆砌关键词的负面案例
3.3 优质页面标题建议
优质的网页标题,不仅能明确表达网页的主旨目的,更能给搜索用户有效的引导,吸引目标用户点击。对符合优质规范的标题,百度将会给予更多的展现优待。
3.3.1 标题的构成
3.3.1 标题的构成
百度页面标题可以概括为“核心词+修饰词”的格式,修饰词建议不多于3个。
具体说明如下:
页面类型 | 页面类型说明 | 建议标题格式 | 举例 |
首页 | 首页是整个网站的入口 | 站点名/品牌名 - 首页/官网/slogan 注:此类页面的核心词为品牌词/网站名称,修饰词包括官网、官方网站、首页、主页、Home、网站的slogan、站点父品牌词等。 | 优酷首页 淘宝网 - 淘!我喜欢 京东 - 正品低价、品质保障、配送及时、轻松购物! |
列表 | 站点内频道/列表类页面 | 列表/频道名 - 上级频道(可省) - 站点名 注:此类页面的核心词为列表/频道方向内容,修饰词可以是站点名和上级频道内容,站点名为修饰词时必须放在最末尾 | 男士频道 - 唯品会 优酷财经 - 优酷 |
主题聚合页 | 主体聚合页是围绕某一主题各方面属性聚合而成的内容集合。 | “主题 - 属性1 - 属性2 - 站点名” 注:此类页面的核心词是围绕的主题,修饰词可以是主题的属性、上级频道内容、站点名,站点名为修饰词时必须放在最末尾 | 成都旅游攻略 - 玩法路线 - 自由行攻略 - 携程旅行 |
内容页 | 内容页是指具体的内容页,比如文章详情页、商品详情页、具体视频的播放页等 | 标题格式:“内容标题 - 列表/频道名(可省) - 站点名” 注:1、此类页面的核心词是内容的主体说明,比如文章的标题、视频的名称、商品/店铺的名称等,修饰词可以是上级频道内容、站点名,站点名为修饰词时必须放在最末尾 2、内容标题建议一句话表明,不重复表述,重复不超过3次 | 红烧肉的做法 - 菜谱 - 香哈网 18号台风“泰利”生成,或成今年“风王”! - 中国新闻网 |
3.3.2标题的符号
问题类型 | 建议处理方法 |
间隔符(或连续间隔符)如---, _ ,| ,—— | 统一改成 - |
括号类:﹛﹜『』〖〗[]【】(书名号,小括号除外)等括号内字数少于等于4个字 | 改为「」 |
括号类:﹛﹜『』〖〗[]【】(书名号,小括号除外)等括号内字数大于4个字 | 删除 |
双标点:《》、“”等没有成对出现 | 删除 |
出现emoji | 删除 |
句中连续空格 | 保留一个空格 |
句中标点前后出现空格 | 删除空格,保留标点 |
标题末尾出现无意义符号:中英文句号,逗号,分号,破折号 | 删除 |
句中出现中文句号 | 改为空格 |
中文后紧跟着英文标点,英文后是中文标点 | 改为中文/英文标点 |
连续标点符号且最后一个是省略号 | 保留省略号 |
4、百度标题改写机制
为保证搜索用户的体验,百度搜索将会对部分易造成用户误导的页面标题进行相应的改写,包括但不限于以下几种情况:
对于标题堆砌等过度优化的站点首页,百度搜索会将过度优化的标题直接改写为站点名称或公司名称;
对于部分表意模糊的页面,百度搜索将会从页面中提取页面关键信息补充在标题中,保证用户能够及时获取有效信息。
针对标题堆砌的改写示例:
图4-1 针对标题堆砌问题的改写示例
为了提升移动搜索落地页体验,营造优质的移动搜索生态环境,百度搜索将在11月下旬对冰桶算法进行升级,上线冰桶算法5.0。
本次算法升级以白皮书4.0为标准,覆盖百度APP内存在的落地页广告、APP调起、展开全文功能等问题,对存在问题的搜索结果页进行违规内容过滤或限制搜索展现的处理。
请广大站长注意关注站内信、邮件、短信等提醒,尽快对照白皮书4.0的内容进行自查整改。如果有任何问题,欢迎通过反馈中心提交你的反馈。
什么是冰桶算法?
冰桶算法最早是在2014年8月22日发布,如今已经有多个版本,百度移动搜索将针对低质站点及页面进行一系列调整,我们称之为冰桶算法。
一、影响范围
强行弹窗app下载、用户登录、大面积广告等影响用户正常浏览体验的页面,尤其以必须下载app才能正常使用的站点为代表。
从整个移动互联网生态环境看,越来越多的网站进行此类强推,这已经严重影响了正常用户的浏览体验。
二、算法效果
对用户可直接使用的优质资源进行优先展现。相应的必须下载app、必须登录等才可正常使用的资源排序会大幅下降。这是搜索引擎尊重用户的必然选择,也是着眼于净化移动互联网整体环境的必然趋势。
三、算法版本
冰桶算法1.0
相应的必须下载app、必须登录等才可正常使用的资源排序会大幅下降。
冰桶算法2.0
全屏下载、在狭小的手机页面布设大面积广告遮挡主体内容、强制用户登录才可以使用等问题。
冰桶算法3.0
将严厉打击在百度移动搜索中,打断用户完整搜索路径的调起行为。
冰桶算法4.0
针对移动搜索结果页广告过多,影响用户体验的页面,进行策略调整。
冰桶算法4.5
发力打击Landing Page恶劣广告行为。
一、用户期待的速度体验
移动互联网时代,用户对于网页的打开速度要求越来越高。百度用户体验部研究表明,页面放弃率和页面的打开时间关系如图1所示。

图 1 页面放弃率和页面的打开时间关系
根据百度用户体验部的研究结果来看,普通用户期望且能够接受的页面加载时间在3秒以内。若页面的加载时间过慢,用户就会失去耐心而选择离开,这对用户和站长来说都是一大损失。
二、“闪电算法”的支持
为了能够保障用户体验,给予优秀站点更多面向用户的机会,“闪电算法”在2017年10月初上线。闪电算法的具体内容如下:
移动网页首屏在2秒之内完成打开的,在移动搜索下将获得提升页面评价优待,获得流量倾斜;同时,在移动搜索页面首屏加载非常慢(3秒及以上)的网页将会被打压。
首屏作为直面用户的第一屏,其重要性不言而喻。根据百度用户体验部的研究结果,《白皮书4.0》提出,首屏内容应在1.5秒内加载完成。
三、技术建议
广大站长优化页面首屏加载时间,优化的技术建议包括但不限于:
资源加载:
1.将同类型资源在服务器端压缩合并,减少网络请求次数和资源体积。
2.引用通用资源,充分利用浏览器缓存。
3.使用CDN加速,将用户的请求定向到最合适的缓存服务器上。
4.非首屏图片懒加载,将网络带宽留给首屏请求。
页面渲染:
1.将CSS样式写在头部样式表中,减少由CSS文件网络请求造成的渲染阻塞。
2.将JavaScript放到文档末尾,或使用async方式加载,避免JS执行阻塞渲染。
3.对非文字元素(如图片,视频)指定宽高,避免浏览器重排重绘。
四、结语
当然,整站的加载时长对用户的体验都有莫大的影响。提高全站的速度体验才是我们应该一起追求的目标。站点可以结合自身情况升级技术栈,也可以使用通用加速方案(如MIP、AMP)对网页进行综合加速。

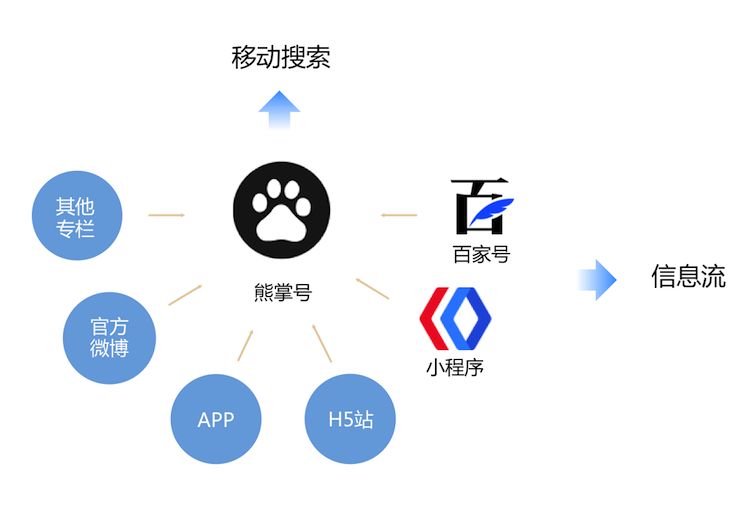
熊掌号是B端资源方(网站、自媒体、商家、开发者等)入驻百度内容生态的认证账号。熊掌号为不同类型的B端资源方接入百度内容生态提供了有针对性的解决方案,百家号、商家号、小程序都属于熊掌号解决方案。
百家号主要服务于自媒体和机构,是在熊掌号基础上,搭配内容发布CMS工具,组合生成的内容发布解决方案。









